Googleアナリティクス徹底解説 【デバイスが異なっても同じユーザーとして計測する方法】
 2026.01.23
2026.01.23
以前Googleアナリティクスは、Cookieを元にユーザーの動向を計測していることを解説しました。Cookieを元に計測を行うことで、webサイトに訪問したユーザーがどのような端末からアクセスしたのかといった情報や、どのページがランディングページとなったのかといった情報を取得することができます。 また、各ブラウザにCookieが残るためブラウザごとにユーザーの動向をセグメント化し分析することも可能です。このようにwebサイトの情報をあらゆる角度から解析できる便利なツールですが、ユーザー分析に関して少し不完全なところがあるのです。 Cookieを元に計測しているため、デバイスが異なってしまった場合や異なるブラウザから訪問した場合、別のユーザーとしてカウントされてしまいます。ユーザー数の獲得はサイト立ち上げから成果に繋がるまで正確に追って行きたい指標でもあります。 そこで今回は“デバイスが異なっても同じユーザーとして計測する方法”について紹介していきたいと思います。
AI要約
デバイスやブラウザ間の問題を解決する方法
あらかじめ言っておきますが、今回紹介する手法はサイトにログイン機能があり、それぞれの会員IDが付与されていることが前提となります。制限があるものの、同じユーザーの重複カウントを無効にする“クロスデバイストラッキング”ができるようになります。
以下の方法で設定を行います。まず始めにuser-ID機能を有効にしましょう。
User-IDを有効にする
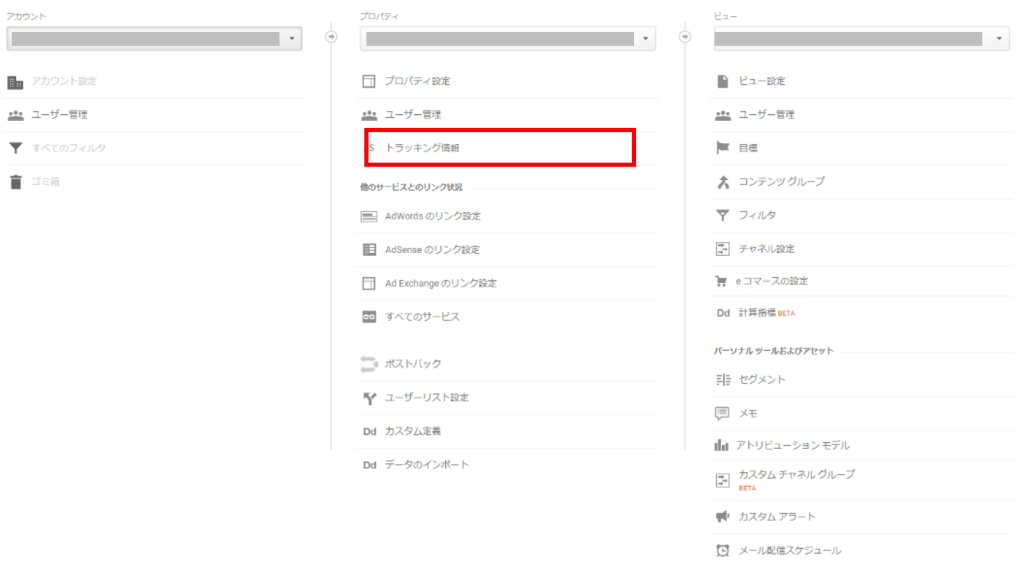
手順は管理画面から行います。管理画面上の“プロパティ”から“トラッキング情報”を選択してください。

設定を行いましょう。
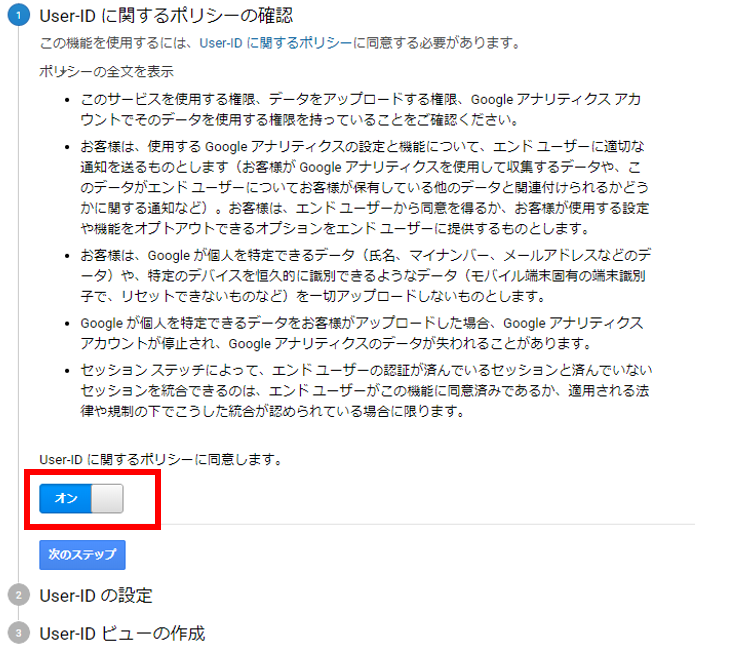
そうすると下のように“User-ID機能の有効化”と書かれた画面が表示されるのでUser-IDに関するポリシーに同意し、赤枠で囲まれた部分の設定を“オン”にしてください。

User-IDについて
User-IDについて少し説明しておきますと、User-IDとは一人のユーザーが異なるデバイスやブラウザを通してアクセスした場合一人のユーザーとしてカウントすることができるIDのことです。この“User-ID機能”を使わなければそれぞれのアクセスは別のものとしてカウントされてしまい、アクセス解析が正しくできません。
そこでユーザー一人ひとりにUser-IDを割り当てて、異なるブラウザやデバイスであっても同一ユーザーとして認識させるのです。上の設定が完了後、次のステップに進むと下の画面が表示されるので解析の対象となるページにトラッキングコードを入力してください。
トラッキングコードを埋め込む場所はheader部分のの中です。
ga(‘create’, ‘UA-xxxxxxx-1’, ‘auto’);
ga(‘set’, ‘&uid’, ‘User-ID’);
ga(‘send’, ‘pageview’);
上のトラッキングコードはユーザーを特定しトラッキングするコードです。しかし、異なるデバイスやブラウザ間で計測を行う際は同じユーザーとして認識させる必要があるため、ユーザー一人ひとりに合わせたUser-IDが入るようにプログラムを組む必要があります。
したがってUser-IDの部分に下のように記述を加えなければなりません。
ga(‘create’, ‘UA-xxxxxxx-1’, ‘example.jp’);
if (auth.user.isSignedIn()) {
ga(‘set’, ‘&uid’, auth.user.getId());
}
ga(‘send’, ‘pageview’);
ここまでで追加するトラッキングコードが分かったと思うので次はUser-IDビューの作成に移りましょう。上の画面から作成をクリックし、レポートビューの名前などの設定事項を記入すると設定が完了します。
まとめ
今回は異なるデバイス間のユーザーを一人のユーザーとして計測する方法について紹介しました。User-ID機能を使うことで複数のデバイスからセッションがあったとしても一人のユーザーとしてカウントすることが可能となります。今回紹介した内容にはコマンドの説明も含まれていたので少し難しいと感じた人もいたかもしれませんが、実践することでより正確なアクセス解析が行えるようになるはずです。

 TOP
TOP







 前の記事
前の記事


