タグで要素を指定する際の注意点について
 2026.01.23
2026.01.23
AI要約
各要素を指定するタグの種類とは
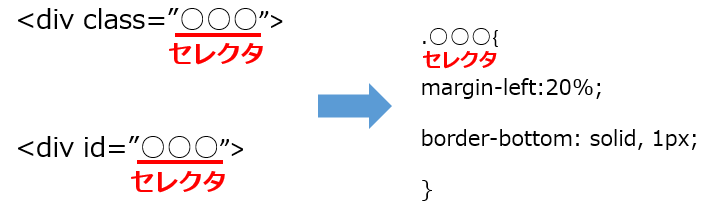
ページ内の各要素を指定するタグは、ブロック要素とインライン要素の2つに分けることができます。例えばブロック要素には< div >タグなどがあげられ、インライン要素には< span >タグがあげられます。ブロック要素とインライン要素の違いを簡単に言ってしまえば、前後に改行を含むか含まないかです。いずれのタグも、CSSを用いて各要素を編集することを目的として使われます。しかし、それぞれのタグに名称をつけなければ指定した要素にCSSを反映させることはできません。それぞれのタグにつけられた名称をセレクタと呼びます。

このように、タグにidやclassをつけることで名称(セレクタ)を与え、指定した要素をCSS上で編集できるようになります。しかし、タグやセレクタによって異なる適用作用があるため、配置のルールに関して少し知っておく必要があります。
今回は、各要素を指定するタグの種類と、セレクタを含むCSSの優先度について紹介したいと思います。
ブロック要素とインライン要素
ブロック要素とは、ページ内の段落や見出しなどの“かたまり”を構成するものとして認識されます。具体的には下のものがあげられます。
< div >、< h1 >~< h6 >、< p >、< ul >、< hr >、< table >
インライン要素とは、ブロック要素の内容として扱われます。主にページ内の一部の要素を強調することを目的としたものや、文字の色や大きさを変えたりするのに用いられます。
具体的には下のものがあげられます。
< a >、< br >、< font >、< i>、< img >、< span >、< strong >
配置ルールについて
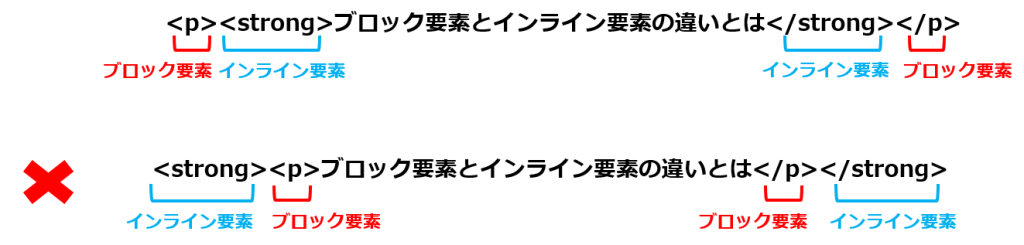
配置に関しては至ってシンプルで、ブロック要素の中にインライン要素を下のように配置します。

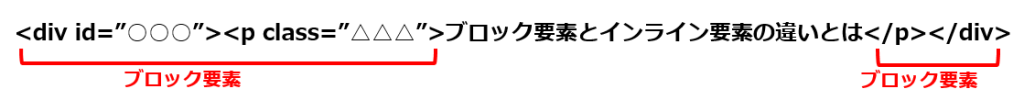
インライン要素に関しては文字や他のインライン要素を内側に配置することはできますが、インライン要素の内側にブロック要素を配置することはできません。また、ブロック要素を二重で囲むケースも生じるでしょう。例えば、記事の見出しをクリックすると本文が下にスクロールする仕様について考えてみましょう。この場合、CSSで見出しの色合いを編集し、jQueryなどを用いて指定した機能を加えることでしょう。

したがって上のような場合、< p >タグで囲まれた見出しを更に< div >タグで指定し、それぞれにセレクタを加えなければなりません。ブロック要素は他のブロック要素を内側に配置することもできますが、ブロック要素同士を囲む場合はセレクタを含むCSSの優先度について考慮しなければなりません。
セレクタを含むCSSの優先度について
同じ部位に複数のセレクタ(id や classなど)を適用する場合、当然ですがスタイルが競合してしまうことも考えられます。その際は下のルールを押さえておきましょう。
① idやdivなどの局所的なセレクタは、セレクタを持たない< p >などの非局所的なものよりも優先される
(例) ①< p >テキスト< /p >
②< p id=”passage” class=”123″>テキスト< /p >
上をCSSで編集する場合、②に付加したパラメータが優先される② idセレクタはclassセレクタよりも優先される
(例)①< div id=”passage”>テキスト< /div >
②< div class=”passage”>テキスト
< /div >この場合①が優先される。
③ 要素を指定したid、classセレクタは指定していないものよりも優先される
(例)phpファイル上< p id=”passage” class=”123″>テキスト< /p >
CSS① .p.123{color:yellow;} CSS② .123{color:yellow;}
この場合、要素を指定した①が優先されます。
④ 優先順位が同じ場合は、後に指定したスタイルが優先される。
⑤ !importantを付けた要素は最優先される。
原則として、より具体的に指定されたものほど優先されるとイメージすると分かりやすいでしょう。
まとめ
web制作を行う上で基本的な内容のものを紹介しましたが、コーディングを始めたばかりの人にとっては意外とつまずきやすい部分なのではないでしょうか。webサイトのレイアウトにそこまでこだわらないのであれば必要のないことかもしれませんが、より凝ったレイアウトにしていきたい場合は避けて通れません。決して複雑なものではないので各要素の種類や、セレクタとCSSの優先順位について理解しておきましょう。

 TOP
TOP







 前の記事
前の記事


