メディアクエリを用いて レスポンシブデザインへ!
 2024.03.08
2024.03.08
実は、モバイルフレンドリーアルゴリズムが導入される何年も前からGoogleは“レスポンシブwebデザイン”を推奨しています。 2015年4月21日、モバイルユーザーの多いサイトに関して“レスポンシブwebデザイン”は必項の対応となりました。
AI要約
今や当たり前となった“レスポンシブwebデザイン”
最近では、スマホに加えタブレットに代表されるように、webサイトを表示する端末は多様化してきていることもあり“レスポンシブwebデザイン” は当たり前になりつつあります。

運営するサイトをレスポンシブ対応させることで、一つのHTMから画像サイズなどを管理できると以前お伝えしました。こうしたことは作業時間の短縮やミスの軽減にも繋がります。その他にもSEO的に有利に働くことや、URLを統一することでシェアがしやすくなるなどのメリットもあります。今や当たり前となってしまった“レスポンシブwebデザイン”ですが、今回は実際に運営するwebサイトをレスポンシブデザインへ変更する方法について紹介していきたいと思います。
レスポンシブwebデザインを実装するにあたって~まず始めに~
レスポンシブwebデザインの導入は、viewportの設定から始めます。Viewportの役割は、アクセスしているデバイスの幅を取得し、それぞれの画面幅に応じてCSSを適用させることです。各デバイスの横幅を取得するため、phpファイルのヘッダー部分に下の記述を行います。
< meta name=”viewport” content=”width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no” >
画面幅に応じてCSSを設定する
取得した横幅に応じて適用させるCSSを振り分けます。下のように画面幅に応じたCSSを設定していきます。
パソコン
@media screen and (min-width: “パソコンの画面幅”px) {
画面幅がパソコンの画面幅の場合、記載されたレイアウトが適応される。
}
タブレット
@media only screen and (min-width: “タブレットの画面幅”px) and (max-width:“パソコンの画面幅”px) {
画面幅がスマホ以上パソコン未満の場合、記載されたレイアウトが適応される。
}
スマホ
@media screen and (max-width: “スマホの画面幅”px) {
画面幅がスマホサイズの場合、記載されたレイアウトが適応される。
}
適応するスタイルは、@media screenから各デバイス幅を条件として設定します。ここではmax-widthやmin-widthと記載されてある部分を指します。そして、ページ上の各要素の大きさはCSS上で%指定することで最適化します。ここでは青枠で囲まれた部分が該当します。
各クエリの意味
max-width
“ブラウザの幅が指定した幅よりも小さい場合に、記述したスタイルが適用される”
min-width
“ブラウザの幅が指定した幅よりも大きい場合に、記述したスタイルが適用される”
max-height
“ブラウザの高さが指定した高さよりも小さい場合に、記述したスタイルが適用される”
min-height
“ブラウザの高さが指定した高さよりも大きい場合に、記述したスタイルが適用される”
ここまででレスポンシブwebデザインに向けた準備が整いましたので、実際にCSSに記述を行っていきます。その際、画面幅をディベロッパーツールで確認しながら行うといいでしょう。
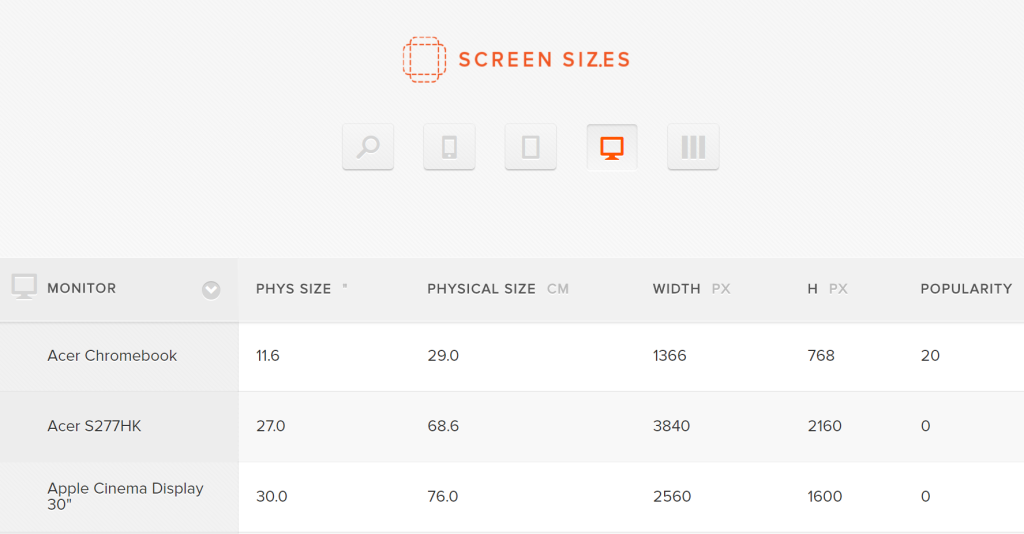
また、画面幅に関する主要サイズは下記となっていますので、参考までにご確認下さい。

異なる画面幅でも統一したレイアウトを
メディアクエリのmax-widthやmin-widthの切り替え地点を“ブレイクポイント”と呼びます。その際、ブラウザのサイズによって大きくレイアウトを変え過ぎないことがポイントとなります。何故なら、そうするだけで記述量が減り、レイアウトの統一性を保つことができるからです。記述量を減らすことはページ表示速度の高速化にも繋がるため、メディアクエリで記述を行う際はクエリがぶつからないよう気をつけてください。
まとめ
今回は“メディアクエリを用いたレスポンシブwebデザインの実装方法”についてまとめました。やり方さえ覚えれば難しいものではありませんが、レイアウトを考える際は注意が必要です。デザイン性の統一は、各要素の視認性向上や、ユーザーにとっての情報表示非表示の有無の最適化に繋がります。
また、ブレイクポイントなどに記述量が多いと他のクエリとぶつかり、パラメーター部分が反映されないなどの問題にも繋がります。更に、こういったことはページ表示速度の減少にも繋がりかねないため、CSSの記述をいかに最小限で食い止めるかがポイントとなってきます。
またレスポンシブwebデザインのレイアウトに関しては、実際にレスポンシブ対応しているサイトを参考に、どのようなレイアウトがトレンドなのかを模索しましょう。

 TOP
TOP







 前の記事
前の記事


