プラグインなしでできる!ページ内目次の作成方法
 2024.03.14
2024.03.14
Webサイト制作担当者なら、多くのアクセス数を獲得するためにコンテンツ量(文字数や総単語数)について考えながら制作を行っていることでしょう。 コンテンツの多いページは検索エンジンからも評価されやすく、上位表示に繋がる傾向があることからwebサイト制作において重要なこととされています。 しかしながら、文字数の多い記事は縦に長く、ユーザー目線で考えると全体の内容を把握しにくくなりがちです。こういったUX面での改善策の一つとして、ページ内目次(ページ内リンク)が用いられます。
AI要約
ページ内目次の役割とは
ページ内目次とは、クリックすると同じページ内の該当箇所に移動するもので、文字数の多いブログの小見出しなどに用いられます。文字数の多いページ内に目次があれば、全体の内容を把握しやすく、可読性の向上に繋がります。また、検索エンジンに文章構造を伝え、キーワードとの関連性を向上させる働きも兼ね備えています。
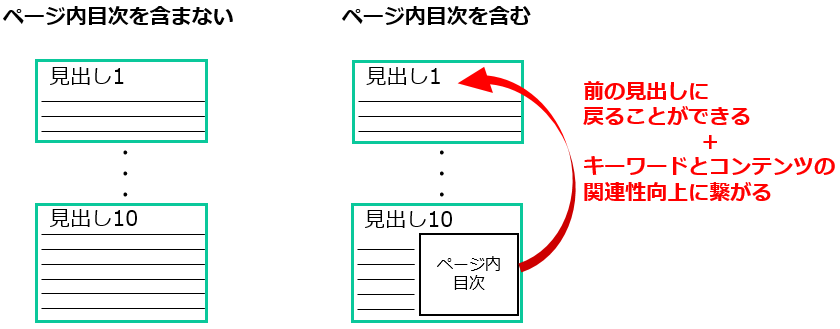
<見出し数が10個に渡るほど文字数の多いページ>
ページ内目次を含まない ページ内目次を含む

このようにページ内目次は、特定の箇所にスムーズに遷移する働きがあることに加え、検索エンジンに文章構造を伝える役割を併せ持ちます。ページ内目次の働きをまとめると下のようになるといえるでしょう。
・UX面の改善
・キーワードとの関連性向上
ページ内目次の実装方法
まず、はじめにページ内目次の仕組みをざっくりと説明しておきます。まず、遷移したいタグにidを指定します。ここでは遷移先への記述として< h2 class=”class名”>小見出しA< /h2>などの記述を行います。
ページ内の特定の要素を指定するコード
< h2>小見出し1< /h2>
< h2>小見出し2< /h2>
< h2>小見出し3< /h2>
< h2 class=”class名”>小見出し1< /h2>
< h2 class=”class名”>小見出し2< /h2>
< h2 class=”class名”>小見出し3< /h2>
id名またはclass名をつけた後、遷移先とリンクさせるための記述を行います。ページ内目次へ下のコードを記述してください。
ページ内の特定の要素と遷移先をリンクするためのコード
< a href=”#id名”>小見出しA< /a>
*記述の形式はアンカーテキストと似ていますが、注意しておくべき点としてid名またはclass名の前に#をつけるのを忘れないようにしましょう。
< a href=”#id名またはclass名”>小見出し1< /a>
< a href=”#id名またはclass名”>小見出し2< /a>
< a href=”#id名またはclass名”>小見出し3< /a>
例としてh2タグをあげましたが、ジャンプ先として指定するタグはどのタグでも問題なく、pタグでもdivタグでも大丈夫です。
ユーザーに認識してもらえるよう心がけましょう
ユーザーはページ内目次のリンクをクリックする際、別ページへ遷移するリンクなのか、同じページ内で遷移するものなのか事前に把握していません。
つまり、上で述べたように仕組みを作るだけではなく、ユーザーから目次として認識してもらうことも同様に重要な要素となってきます。ページ内目次として見てもらうためには編集を行い、ページ内目次と認識してもらえるよう心がけましょう。ここで、CSSだけで簡単に実装できるものを紹介しようと思います。
・見出し1
指定したタグに対して下のコードを記述してみましょう。
h1 {
color: #6594e0;
border-bottom: dashed 2px #6594e0;
}
そうすると、下のような見出しに仕上がります。
見出しA
見出しB
見出しC
見出しD
・見出し2
次に、少し立体感のある見出しを紹介します。下のコードを入力してみてください。
h1 {
padding: 0.4em 0.5em;
color: #494949;
background: white;
border-left: solid 5px #00bdbb;
border-bottom: solid 3px #f4f4f4;
}
そうすると、下のような見出しに仕上がります。ポイントとしては、下線を背景色よりも若干濃いものに設定すると立体感がでます。
見出しA
見出しB
見出しC
見出しD
・見出し3
次に、手書き風なシンプルな見出しを紹介します。下のコードを入力してみてください。
h1 {
background: linear-gradient(transparent 60%, #a7d6ff 100%);
}
見出しA
見出しB
見出しC
見出しD
このように、文字に下線がかかった手書き風の見出しができます。下線が文字と重なり過ぎないようにしましょう。
・補足
画面のスクロールに応じて、ページ内目次も同時にスクロールするのを見かけたことがあると思います。例えば、ページ内の文字数があまりにも多く、読み直したい場合などに設定されてあると便利です。指定したクラス要素に対してposition:fixedと記述するだけで実装できるので、試してみてください。
まとめ
最近、ブログサイトやメディアサイトなどでよく見かけるページ内目次について紹介しました。
ユーザービリティだけではなく、クローラーの巡回性向上にも繋がるとされています。
また、webサイト運営者にとっても、目次を設置することでページ流れに対しての構成を考えやすくなるでしょう。
今回紹介したものは、すぐに実装できる簡単なものばかりピックアップしているので実際に試してみてはいかがでしょうか。

 TOP
TOP







 前の記事
前の記事


