【徹底解説】パンくずリストとは?
 2024.05.24
2024.05.24
「パンくずリストって何?」と疑問をもっているそこのあなた!
この記事を読めばパンくずリストについて完全に理解できます。
パンくずリストとは、サイトの訪問者がいまそのサイトのどこにいるかを案内するための表示です。設置することでユーザーにとってわかりやすいサイトを構築することができます。
本記事では、パンくずリストの基礎知識から利点や注意点まで詳しくわかりやすく解説します。
パンくずリストとは

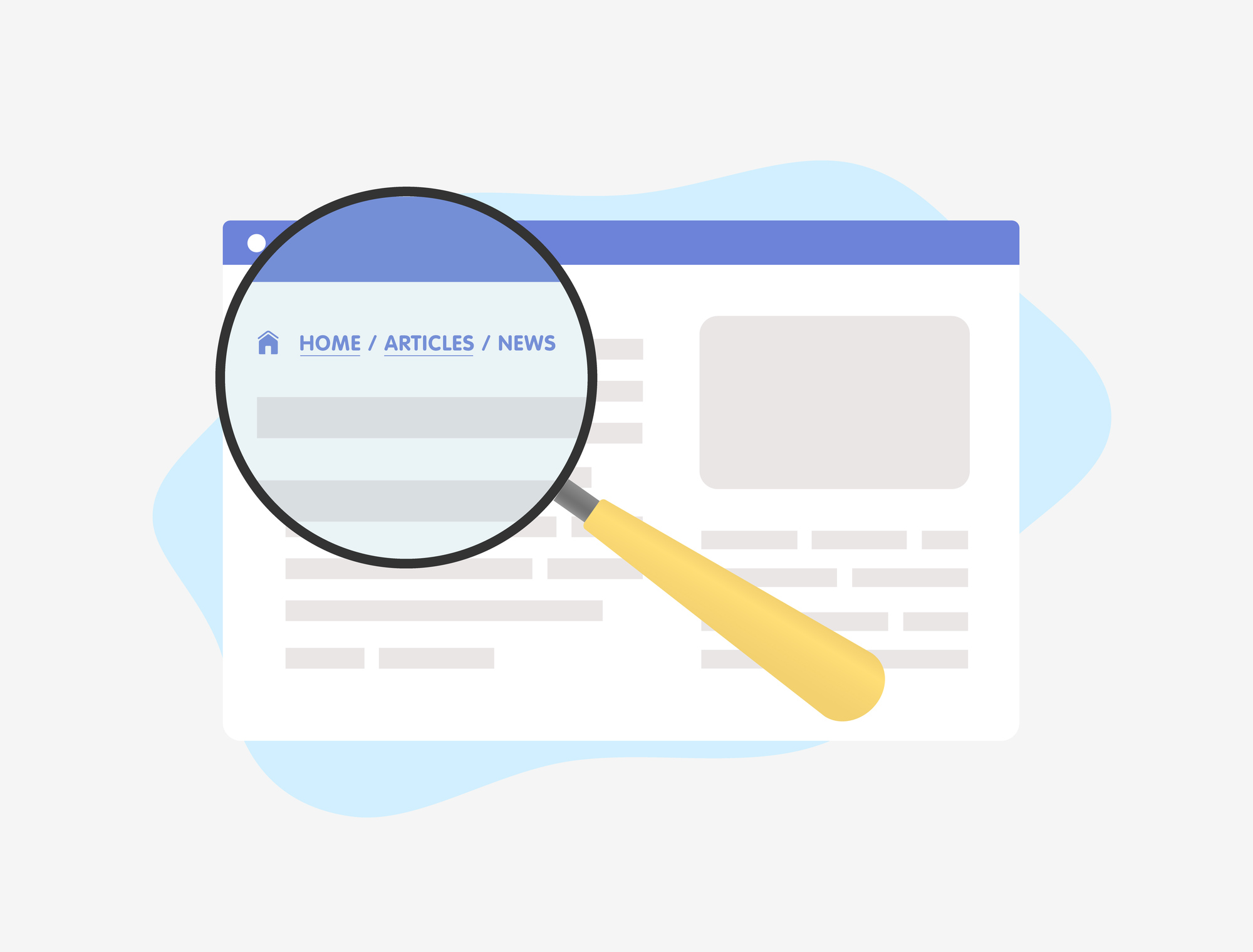
パンくずリストは、ウェブサイトのページを階層順にリスト化して表示されます。ユーザーはパンくずリストを見れば、今どこのページにアクセスしているかが即座にわかるようになります。
→コーポレートサイトの例
ホーム>会社情報>企業理念
殆どの場合、ヘッダーの下部付近に設置されますが、中にはフッター付近に設置する場合もあります。
なぜパンくずリストっていうの?
「パンくずリスト」という名前、独特ですよね。ここではパンくずリストの名前の由来についてご紹介します。
パンくずリストの名前の由来は、グリム童話の「ヘンゼルとグレーテル」です。
物語内で、ヘンゼルとグレーテルは森へ行く道中、帰り道に迷わないようパンくずを落としていきました。このエピソードから、ウェブ上で「どこを通り」、「今どこにいるのか」を表すものとして「パンくずリスト」と呼ばれるようになりました。
パンくずリストの種類
パンくずリストには3種類あり、種類ごとに役割が異なります。
位置型パンくずリスト
位置型パンくずリストは、最も主流な形式で、多くのウェブサイトに取り入れられています。これはホームページの階層構造を示しており、あるページにどのようなたどり着き方をしても同様のパンくずリストが表示されます。
ユーザーと検索エンジンのどちらにもフレンドリーなため、コーポレートサイトなど一般的なウェブサイトを作る場合はこちらを選んでおけば特に問題はないでしょう。
属性型パンくずリスト
属性型パンくずリストは、閲覧中のページの属性(性質や特徴)を示します。前述の位置パンくずリストとは異なり、そのページにたどり着いた過程が表示されます。ECサイトや不動産サイトなど、検索方法が複数ある時に用いられます。以下のように、ユーザーの操作方法で表示内容が異なります。
A: 東京都>品川区>駅から徒歩10分>マンションa
B: 東京都>大崎駅>家賃15万円以内>マンションa
Aの場合もBの場合も、同様の「マンションa」のページに到達しましたが、そこに至るまでの過程は異なります。このようにして、ユーザーがそのページにたどり着いた過程によって表示が異なるパンくずリストを属性型パンくずリストといいます。
パス型パンくずリスト
パス型パンくずリストは、単純にユーザーの閲覧履歴を示します。属性型パンくずリストと同様にユーザーごとに表示が異なるのが特徴です。
ブラウザの「戻る」機能や「履歴」と大差なく、「今どのページにアクセスしているのか」を一目でわかるようにするという本来の役割を果たさない場合もあります。そのため現在はほとんど使用されていません。
パンくずリストのメリット
パンくずリストを設置する利点は、主に二つあります。
ユーザーが探している情報にアクセスしやすくなる
パンくずリストがあれば、ユーザーが欲しい情報を探しやすくなります。
例えば、スニーカーを探しているユーザーが、メーカーで迷っていたとします。
ホーム>靴>スニーカー>ナイキ
ホーム>靴>スニーカー>ニューバランス
ホーム>靴>スニーカー>コンバース
この場合、パンくずリストを遡って「スニーカー」のページに戻ることで、迷うことなく他のメーカーを選択し検討することができます。スニーカーではなくサンダルがいいとなれば、「靴」のページで再度カテゴリを選択することも可能です。
さらに注目すべき点としては、すべてのユーザーが必ずしもトップページからアクセスするとは限らないということです。検索方法によっては、はじめから下層ページにたどり着くこともあるため、パンくずリストがなければユーザーはそのウェブサイトのどこに
いるのかわかりづらく迷子になってしまうでしょう。パンくずリストがあることによって「今どこにいるのか」が明確になり、ユーザーが操作しやすくなるのです。
検索順位の上昇につながる
検索エンジンは、サイトをクロールして情報を収集し、検索順位を決めています。複雑なサイト構造はクロールを阻害し、クローラーが見つけられないページは検索結果に表示されない可能性もあります。
そこでパンくずリストを設置してクローラーが理解しやすいサイト構造にすることで、結果的にサイトの評価と検索順位の向上につながるのです。
パンくずリスト設置の注意点
さて、いよいよパンくずリストを設置しようとしているそこのあなた。これから説明する4点のポイントに気を付けて設置してください。
シンプルな構造にする
パンくずリストの項目は、各カテゴリを短く簡潔で、誰が見てもわかるようにしましょう。また、パンくずリストの階層は好きなだけ追加することができますが、過度に深度を高めるのはあまりおすすめできません。なぜなら、ほとんど紐づかず情報のないページが量産されるようになってしまったり、検索エンジンが末端ページにたどり着けなくなってしまったりすることが想定されるからです。
-ユーザーが求める情報の細かさ
-カテゴリーごとの検索数
-対応する商品やページの数
これらに注目して、本当に必要な項目のみを階層に追加することで、ユーザーやクローラーにやさしいパンくずリストができるでしょう。
キーワードを含める
パンくずリストを作成する際、ページの内容を表したキーワードを含めましょう。特に上位階層のカテゴリには、より多くの内部リンクが集めるため、検索エンジンからの評価を得やすいです。カテゴリ名にキーワードを含めることで、狙ったキーワードが検索結果の上位に表示されやすくなるといえます。
全てのページに設置する
サイトの構造やページの階層を整理するため、原則パンくずリストはウェブサイト上のすべてのページに設置します。これがユーザーとクローラーのサポートにつながるからです。
しかし、例外もあります。離脱を防ぐという目的で、LPなどコンバージョンを狙うページではあえてパンくずリストを設置しない場合もあります。
スマートフォンでの表示を確認する
現在、多くのユーザーがスマートフォンでウェブサイトを閲覧しています。そのため、スマートフォンでの表示が見やすいかどうかチェックすることは非常に重要です。
よくある例として、フォントが大きすぎるということがあります。フォントが大きすぎると、画面の大部分をパンくずリストが占めてしまい、ページからの離脱にもつながります。改善策として、フォントの大きさを小さくしたり、入りきらない場合はスクロールで見れる設定にしたりすることが可能です。また、ヘッダーではなくページのフッター付近に設置するなど工夫して見やすさを意識してみてください。
まとめ
この記事では、パンくずリストの基本から応用まで徹底解説しました。パンくずリストは、サイトへの訪問者の使いやすさのみならず、SEO対策の面でもメリットがあります。
ぜひこれから制作するサイトや運営しているサイトに取り入れてみてくださいね。その際にはまたこの記事を参考にして、ポイントを押さえながら取り組んでみてください。きっとより良いウェブサイトができますよ!
以上、最後まで読んでいただきありがとうございました。

 TOP
TOP










 前の記事
前の記事



