脱初心者!alt属性を記述するメリットとは?

SEOを学んでいるとちょくちょく耳にするalt属性、これいったいどのようなメリットがあるのでしょうか?
今回は、画像の代替となるalt属性のSEO的効果と記述のコツをご紹介していきます。
初心者の人にも分かりやすく説明していきますので、ぜひ最後までご覧いただき、今後のサイト制作にご活用ください。
そもそもalt属性って?
alt属性とはWebサイトで写真が表示できないときに、写真の代わりに表示されるテキストを決めるために使われるものになります。
そして、alt属性は検索エンジンのクローラーに写真の中身を伝えられるという役割も担っているんです。
読み方は「オルト属性」で、またの名を代替テキストと表現されることもあります。
alt属性を設定するべき理由3選
alt属性で写真の代わりとなるテキストを設定するべき理由は、主に以下の3つがあります。
写真の意味を正確に伝えるため
通信が不安定であるなどなんらかの理由によって画像が表示できない時、画像の説明をテキストベースで表示させることによってユーザーにその写真が示す意味を伝えるようにします。
ウェブサイトの構造上、重要な画像にalt属性がないと、画像が表示できない場合にサイト全体の伝えたいことを損なう可能性があるので設定が必要になってきます。
スクリーンリーダー、音声ブラウザを使用時に画像の意味を伝えるため
実は、コンテンツの内容は、音声ブラウザやスクリーンリーダーで読み上げることによって視覚に障害のある方にも利用を可能とする機能が存在します。
しかし、画像やグラフなどは、そのままでは音声で表現することができないので、これらの情報が伝わらなくなってしまうのです。
ですが、このalt属性を用いることで代替テキストを設定でき、スクリーンリーダーや音声ブラウザでテキストを読み上げることができるようになり、ユーザーが画像の意味を理解する手助けになります。
検索エンジンのクローラーに画像などの情報を伝えるため
検索エンジンのクローラーは画像などの非テキストコンテンツが示す意味について理解が厳しい場面が多いのですが、alt属性を記述することで写真の内容を理解できるようになりクローラーに正確に情報を伝えることができるようになります。検索結果の画面での検索順位を上げるという意味では、直接的なSEO効果はありませんが、alt属性に写真の意味を表すキーワードを記述すれば、画像検索で上位表示を狙えるようにもなってくるのです。
画像検索で上位表示を取ることが出来れば検索エンジンからの評価も上がるので画像を貼る際はalt属性を記入するようにしましょう。
alt属性の記入方法
alt属性の利点を学んだ次はalt属性の記入方法について説明していきたいと思います。
書き方はこのような感じになります。
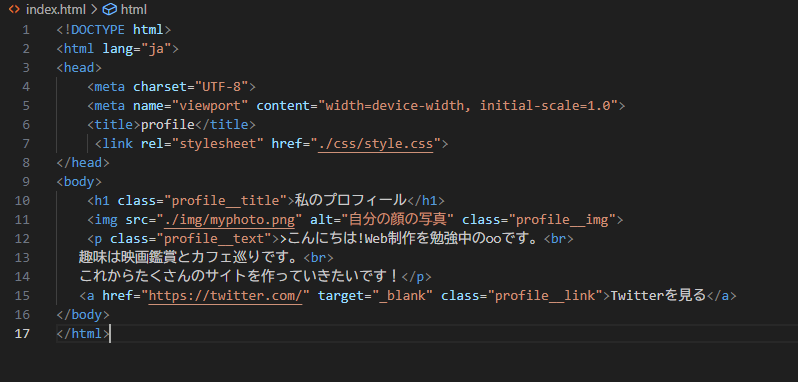
<img src=”画像URL” alt=”画像の説明“>
”画像の説明“の部分がalt属性でここに画像の内容をテキストで分かりやすく記入します。
WordPressで記入する時に関しては、写真をアップロード後に「代替テキスト」という項目が表示されるので、そちらからalt属性の設定をしていきます。
alt属性の記入するときのコツとは?
まず、alt属性を使った代替テキストを作成する時はサイト全体の文脈や構成において意味が通って伝わりやすいように入力していく必要があります。
このことが出来ていないと、画像が通信状況によりうまく表示されない場面やスクリーンリーダーなどで読み上げる時に本来の意味をユーザーに伝えることができなくなってしまいます。
よくありがちな失敗例としては、写真のデフォルトで設定されてるファイル名がそのまんま入っていたり、意味を伝える必要のない装飾画像に代替テキストが記入されていたりするといったものがあります。
また、そもそもalt属性を設定していないという場合もあります。alt属性が設定されていない場合、スクリーンリーダーによっては写真ファイルをそのまま読み上げて意味が分からなくなりますので気を付けましょう。
1テキスト画像
CSSを使って全て表現されることも多いのですが、装飾された画像はWebサイトでよく使用されます。 alt属性を適切に設定していないと、スクリーンリーダーや音声ブラウザでは読み取ることができないので正しく伝わりやすい言い回しで代替テキストを入力すると良いでしょう。
2写真
テキスト画像と同様に写真の代替テキストに関してもスクリーンリーダーで読み上げたときに意味が成立するかを意識して記入していく必要があります。
ただし、単なるイメージ写真などの本文の内容に直接の意味を与えない写真の場合に関してはalt属性を空にしておいて問題ありません。またキャプション付きの画像に関しては、キャプションが読み上げられれば写真の内容が伝わりますので、これもalt属性を空にしておいて大丈夫です。
3グラフ画像
グラフ画像の代替テキスト対応のひとつは、HTMLで作られたものをセットで用意しておくことです。
alt属性として代替テキストを入れる場合には、ただの数値を並べるだけではなく、これは何の数値を示しているのか記入しておくと読み上げたときにユーザーに分かって貰いやすくなります。
まとめ
今回の記事ではalt属性について説明していきましたがどうでしたか?
alt属性とは写真などの意味を説明するテキストのことで、スクリーンリーダーや音声ブラウザで読み上げたときに画像の意味を補ったり、代替えテキストを設定することによって画像検索で上位表示の確立をあげたりなど様々なメリットがあります。
適切にalt属性を使用してより良質なサイトを構築していきましょう。

 TOP
TOP
 2024.05.24
2024.05.24









 前の記事
前の記事


