サイト内経路分析によって見えるものって?
 2024.03.14
2024.03.14
webサイトの問題点を改善するには、サイト内のページ回遊状況を確認し、どのページからどういう経路を辿って対象のページに遷移しているのか分析することが重要となってきます。今回は、Googleアナリティクスを用いて“経路”から改善点を探す方法について解説しようと思います。
AI要約
Googleアナリティクス上でサイト内経路分析をする方法
“ユーザーフロー”から確認できる
実はアナリティクス上の“ユーザーフロー”から、集客したユーザーがサイト内をどのように巡っているのか確認することができます。“ユーザーフロー”を確認することでユーザーがサイトに流入してから購入に至るまでの経路を可視化することができます。そして、得られたデータを元に“サイト内で改善するべきポイントはないか”と考えていくとコンバージョンの改善に役立ちます。
メニュー画面から確認しましょう
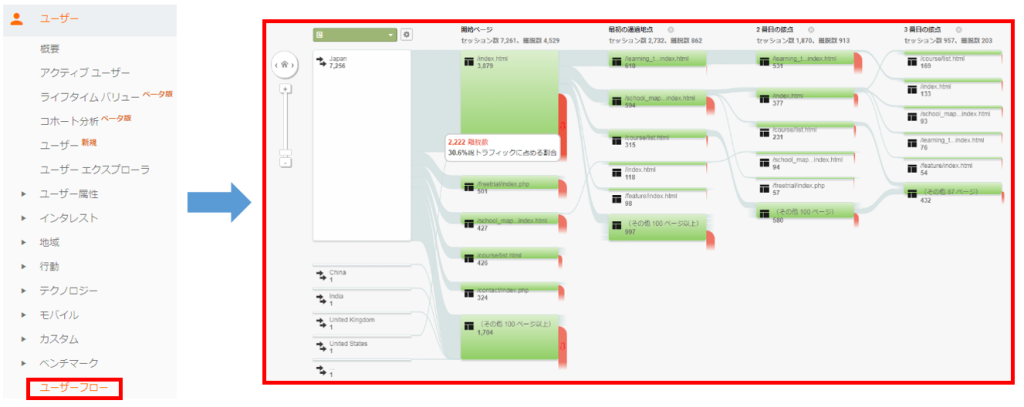
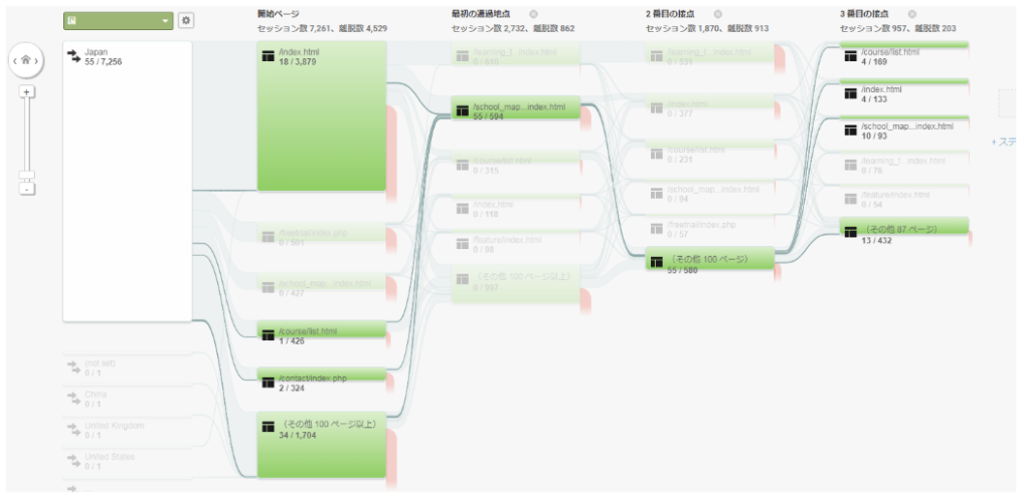
“ユーザーフロー”ですが、Googleアナリティクスのメニュー画面から確認することができます。

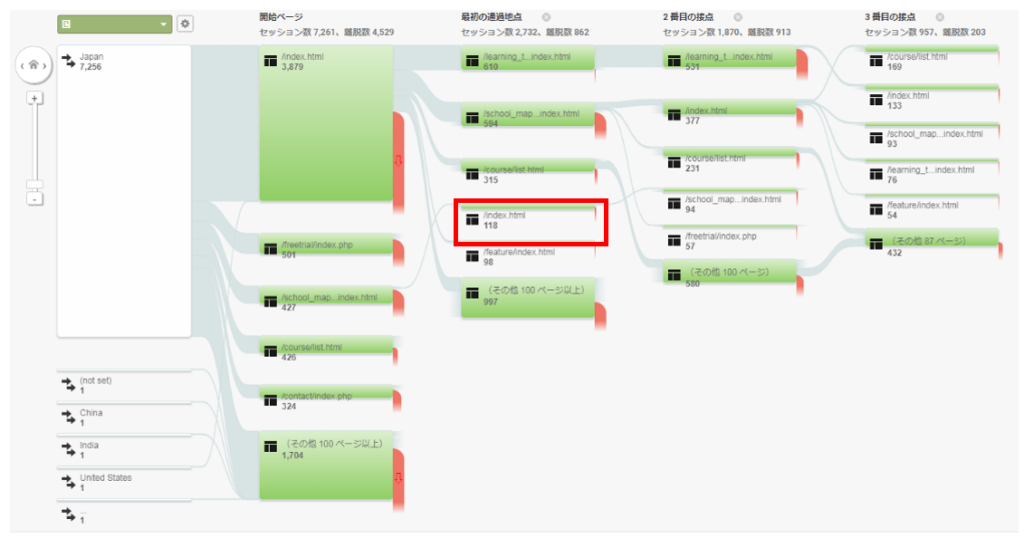
緑で塗られた枠は、セッション数を、視覚的により見やすくするためにセッション数を線の太さで表現しています。また、セッション数の横に離脱率が記載されています。このデータから、セッション数に対しての離脱率を確認することができます。
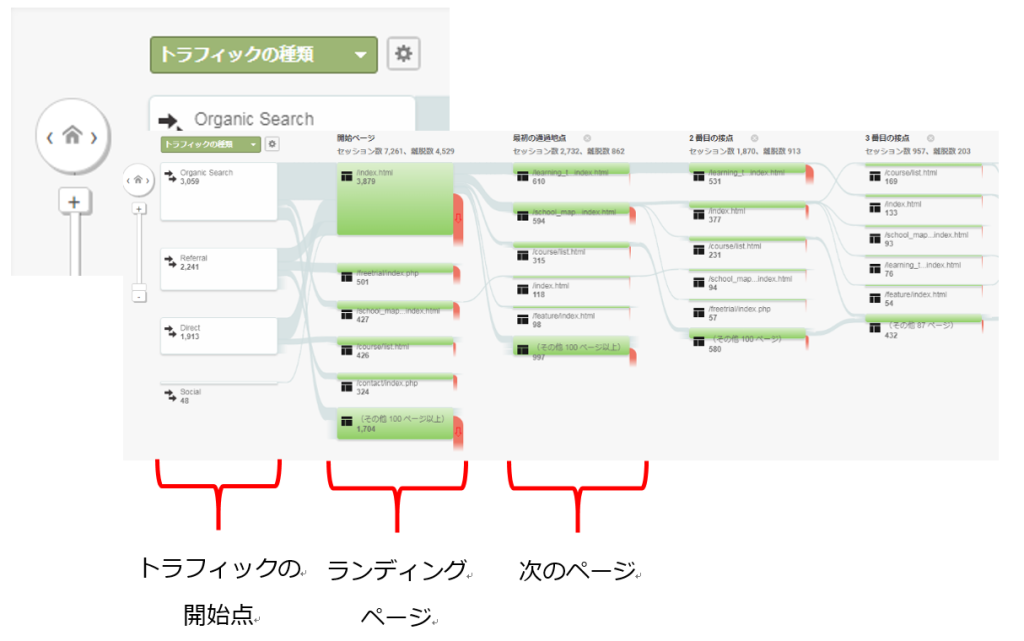
更に便利なことに、左上の選択ボタンからはディメンションを設定することが出来ます。例えば、トラフィックの種類別でユーザーの動きを見たい場合は、左上の選択ボタンから“トラフィックの種類”を選択します。

選択ボタンから“トラフィックの種類”を選択すると、トラフィック種類別の流入数を確認することができます。さらに、それぞれのトラフィックからまた別のトラフィックへどれだけ遷移しているのか確認することができます。デフォルトだと3番目の接点までしか表示されていないため、より多くの経路を確認したい場合は接点を追加しなければいけません。“ステップを追加”をクリックすると接点を追加することができます。ここでは6番目までの接点を追加しているので“ステップを追加”をクリックすると、7番目の接点を確認することができます。

それぞれのページの内経路の詳細を確認したい場合は対象のページをクリックします。

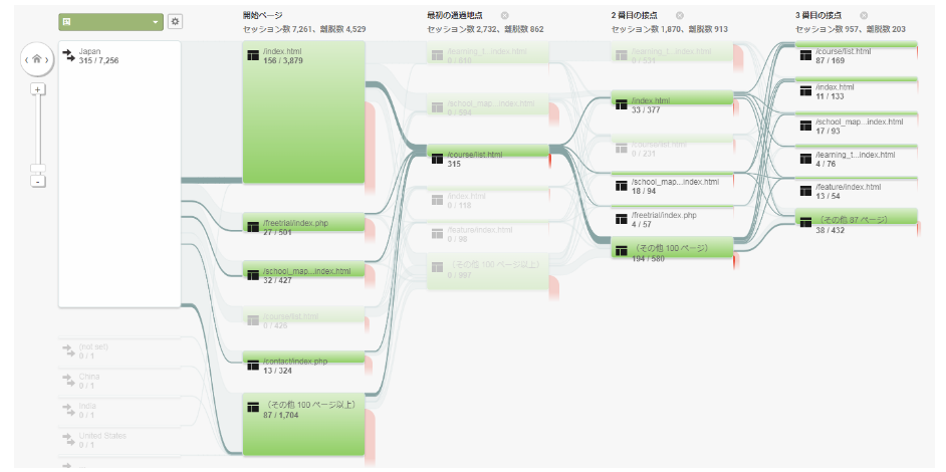
そうすると“ここをハイライト”“ここを深く見る”“グループの詳細”と3つの項目が確認できます。

ページの内経路をより詳細に知りたい場合は、ページとページを結ぶ線をクリックすると、より詳しく見ることができます。

一見複雑そうに見えますが、Googleアナリティクスの中でもサイト内のユーザーの動きを視覚的に確認することができる便利な機能です。また、セグメントを追加し、条件を絞って調べることもできるので覚えておきましょう。
サイト内経路分析によって見えるものとは
“ユーザーフロー”を確認することでコンテンツの問題点が見えてくることがあります。
機会は多くないと思いますが、主にサイト内で回遊率の悪いページを見つけるのに役立つでしょう。
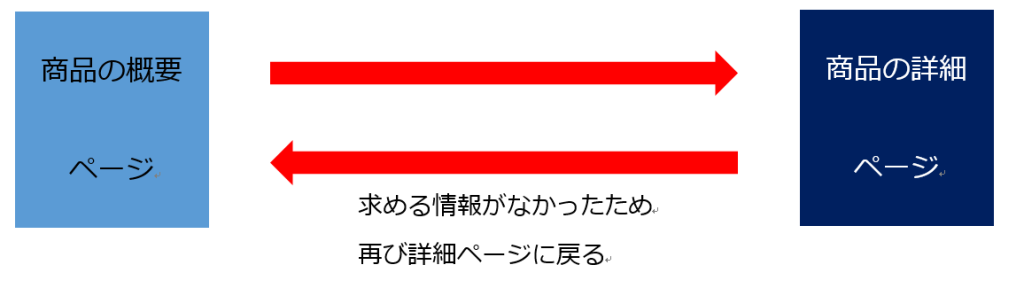
(例) 運営するサイトが何かの商品を扱っているサイトだったとします。ユーザーフローを確認すると特定のページを行き来しているユーザーが多いことが分かりました。最初のページは商品の概要を説明するページで、遷移先のページは詳細ページでしたが、一部の詳細情報しか掲載されていませんでした。

この場合、遷移先にユーザーが求める情報がなかったため、わざわざ前のページに戻って商品の概要を確認したと仮説を立てることができます。
まとめ
今回はGoogleアナリティクスでサイト内経路を確認する方法と、サイト内経路分析によって見えるものに関して通販サイトを例に紹介しました。サイトへの流入が多様化した現在、特定のページを改善することがコンバージョンに直結するかは疑問ではありますが、サイト内経路の回遊状況を把握することで欠落しているコンテンツがふと見つかることもあります。今回紹介した手法は、サイト内の回遊状況を評価するための一つの指標として頭に入れておいてください。

 TOP
TOP







 前の記事
前の記事




