購買意欲に繋がる? 色彩心理学とweb制作
 2024.03.08
2024.03.08
webサイトを運営している人の中には、「売り上げが全く上がらない」「PV数は伸びているのに購入に至っていない」などと考えている人は少なくないでしょう。 webサイトで成果を上げるためには、検索順位やクリック率の向上はもちろん重要な要素ですが、集客のフェーズでクリアしていたとしてもユーザーに“商品を買いたい”と思ってもらえていなければ成果に繋がらないこともあります。 つまり、消費者が購買に至るまで、提供側が「購買意欲」を理解しwebサイト制作を行うことが重要なのです。 実は購買意欲は人の心理と深く関係しているようです。今回は人の心理に影響する要素のうちの“色”と、購買意欲に繋げている事例を紹介します。
AI要約
色の種類
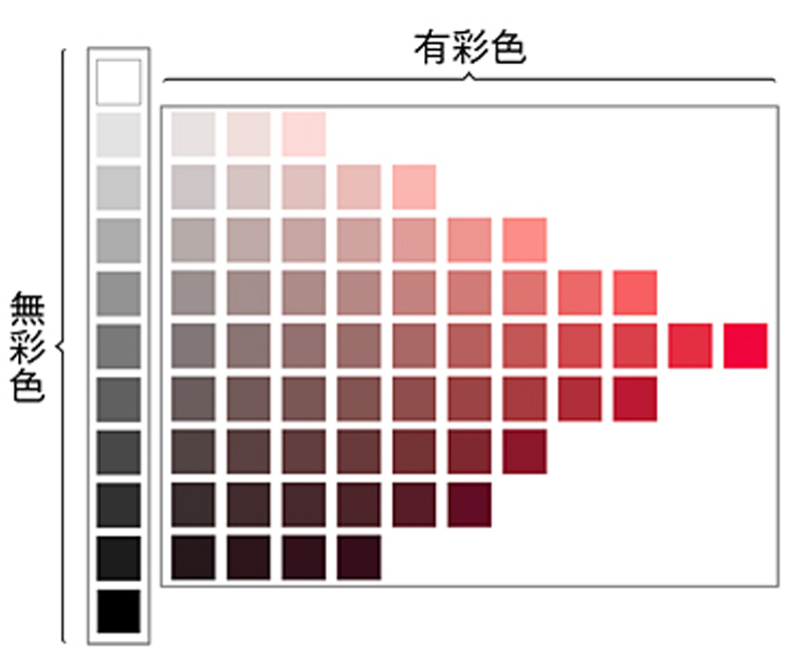
有彩色と無彩色
色を分けるためにはいくつかのバリエーションがあります。まず、数あるバリエーションの中でも“有彩色”と“無彩色”に大きく分けられます。
代表的なものを紹介すると赤や黄色、青といった色は有彩色に分類され、黒と白およびそのグラデーションの延長線上に存在する色を無彩色と呼びます。

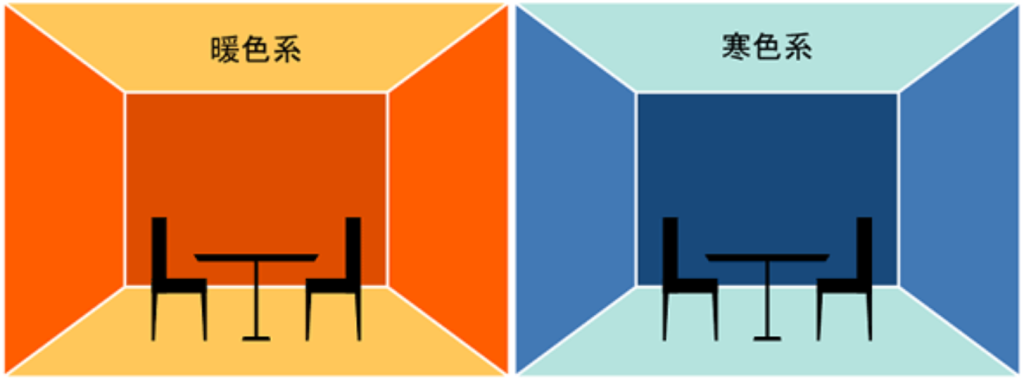
暖色と寒色
有彩色の中でも、赤や黄色は暖かさを感じさせる色で、“暖色”と呼ばれます。“暖色”とは反対に、冷たさを感じさせる色を“寒色”と呼び、青や紫などがあげられます。

中性色
なお、暖色と寒色の中間に位置する色は中性色と呼ばれます。代表的な例としては“緑色”や“朱色”があげられます。
色のトーンが持つイメージ
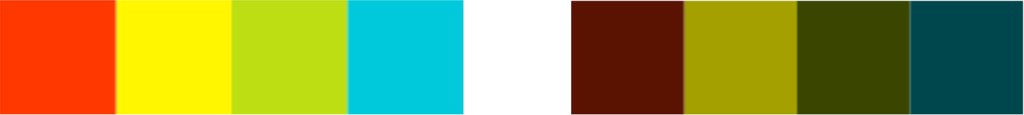
純色と清色、濁色
純色とは、最も鮮やかな色相で、ヴィヴィッドトーンと呼ばれます。赤なら原色のみで黒や白など他の色が混じっていないもののことを指します。
清色とは、純色に対して白方向に進む明清色と黒方向に進む暗清色に分けられます。

濁色とは純色に対して白と黒の中間の色を足した色のことを指します。

イメージとしては、
純色=派手なイメージ。一目を引くのに有効。
明清色=やわらかいイメージ。女性的。
暗清色=重く硬いイメージ。男性的。高級感を演出するのに適した色。
濁色=自然なイメージ。ナチュラル感を演出するのに適した色。
ざっくりとこのようなイメージを持ったと思います。
ここまでは、一つの色彩に含まれる色の明度について解説しました。
次に、各色が持つイメージについて紹介していきたいと思います。
web制作に色彩心理を活用した事例
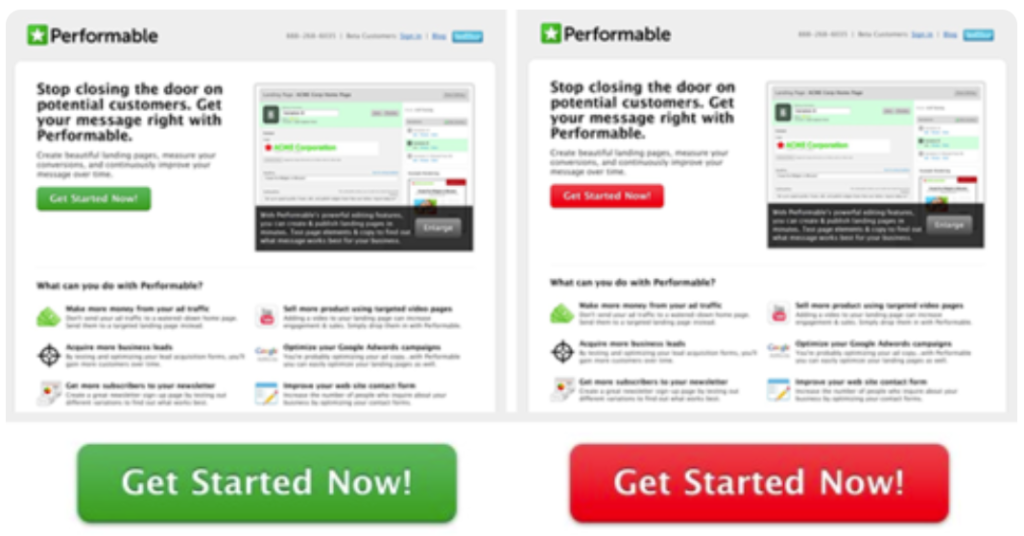
こちらのサイトでは、申し込みボタンを“赤”にした場合と“緑”にした場合でA/Bテストを行ったそうです。

結果、右の赤いボタンを設置した方が、クリック率を21%アップさせることに成功したそうです。
両方とも純色に近い色となっていますが、行動を起こさせる色として赤色は適しているとA/Bテストの結果から読み取れます。
また、赤色は購買色と言われ、webサイト上のアクセントとして使用することで効果に繋がりやすくなるようです。
このように、純色は人の目を引く色として使われますが、その中でも赤色は特に人に注意を促す上で効果的な役割を果たす色として用いられています。
他の事例
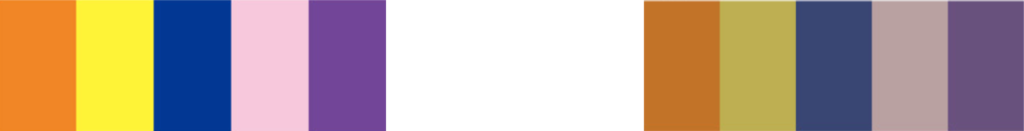
こちらは海外のサイトですが、企業のロゴマークとして使用されている色は青色が最も多く、続いて赤色だったようです。また、下の画像を見てみると企業のイメージに合わせて明清色、暗清色から濁色のものまで様々です。

必ずしも正解があるという訳ではありませんが、各色から企業のイメージにあったものを選定し、色のトーンから“柔らかそう”“硬そう”などのイメージを形容する要素を与えていくといいでしょう。
各色が持つイメージ
続いて、各色が人に与えるイメージは下のようです。

まとめ
webサイトを構成する一つの要素である“色”がwebサイト制作において重要であることをお分かりいただけましたでしょうか。色の捉え方は人によって左右される部分が多少あるため、正解を見つけることは難しいです。しかし、今回紹介した“色の種類”“色のトーン”“色が持つイメージ”を考えながら創意工夫していくことで正解に近づけていくことは可能です。今回紹介したポイントを踏まえて、各要素の配色を最適化していきましょう。

 TOP
TOP







 前の記事
前の記事

