UXのためのwebデザインとは
 2024.03.14
2024.03.14
新規顧客を獲得することができたとしても、UX面で満足のいかないものであれば当然、コンバージョンに繋がりにくくなってしまいます。例えば、欲しい情報がすぐに見つからない場合、ユーザーは離脱してしまいます。 このように、ちょっとしたことが原因でコンバージョンが下がってしまうことが考えられます。つまり、webサイトを制作するとき、集客を担う施策内容に加えてユーザービリティについても同様に考慮しなければならないということです。
AI要約
スマホの普及とトレンドの変化
トレンドに合わせたwebサイトの仕様は、スマホが普及したことで大きく変わりました。スマホページに関しては横幅の限られたスペースで訴求力のあるレイアウトが重視されます。しかし、PCページとスマホページのレイアウトが異なってしまっては、ユーザーが画面操作に慣れるまで時間を要してしまいます。
PCページに加えてスマホページも類似した仕様にしなければならなくなったため、どんなデバイスでも統一感のあるレイアウトが好まれるようになりました。商品回覧から購入まで全てスマホで行うユーザーが増えてきているように、これからもユーザーがサイトにアクセスする際のデバイスが多様化することは明らかです。最新のトレンドを追っていきましょう。
マテリアルデザイン
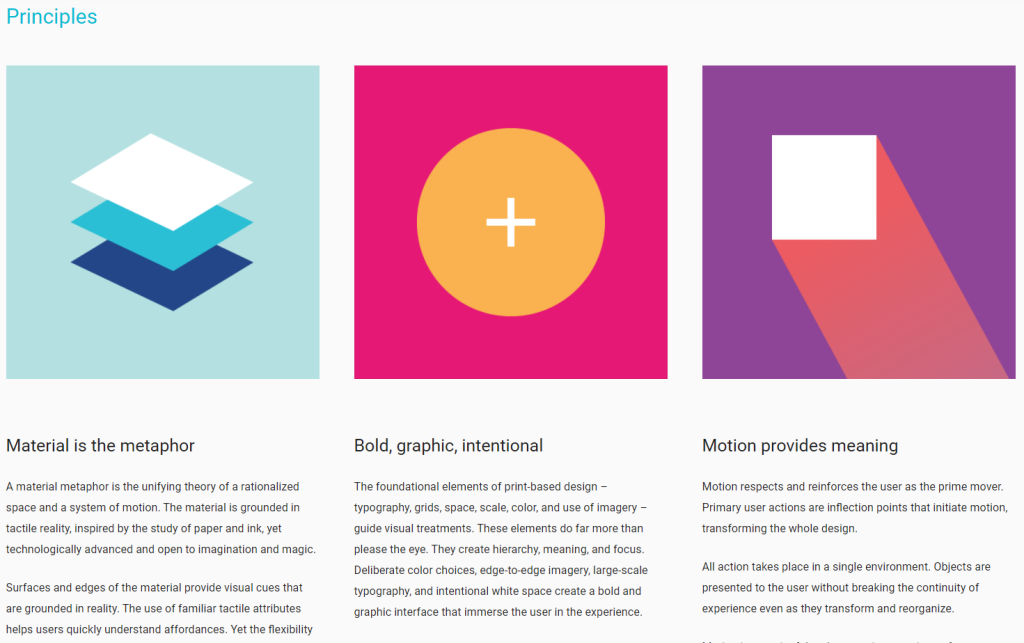
デバイスが多様化したとしても、対応できるようなレイアウトを作ろうとしたことがマテリアルデザインの始まりと言われています。マテリアルデザインを一言で表すとすれば“わかりやすさを追求したデザイン設計”といえるでしょう。読んで字の如く、マテリアルデザインでは物質の重なりや影のつき方を表現します。Googleのガイドラインではマテリアルデザインの定義に関して厳密なルールが定められていますが、できる限り厳守することが重要です。


イメージとしては以下の2つの要素を含むものをマテリアルデザインと呼びます。
1. 物質の特性を取り込む:影の付け方や各要素の重なり
2. 連動性:シンプルで直感的に分かりやすいアニメーション
上の2つを実装することで、ユーザーがどのように操作すればいいのか直感的に分かるようになります。
マテリアルデザインを用いた事例
マテリアルデザインを用いた身近な例として、Google mapの検索結果があげられます。
“ルート・乗り換え”の矢印部分を見れば分かるように影がついていることが分かります。

こちらは、海外のサイトです。画面をスライドした時のアニメーションが直感的に分かりやすいものとなっています。

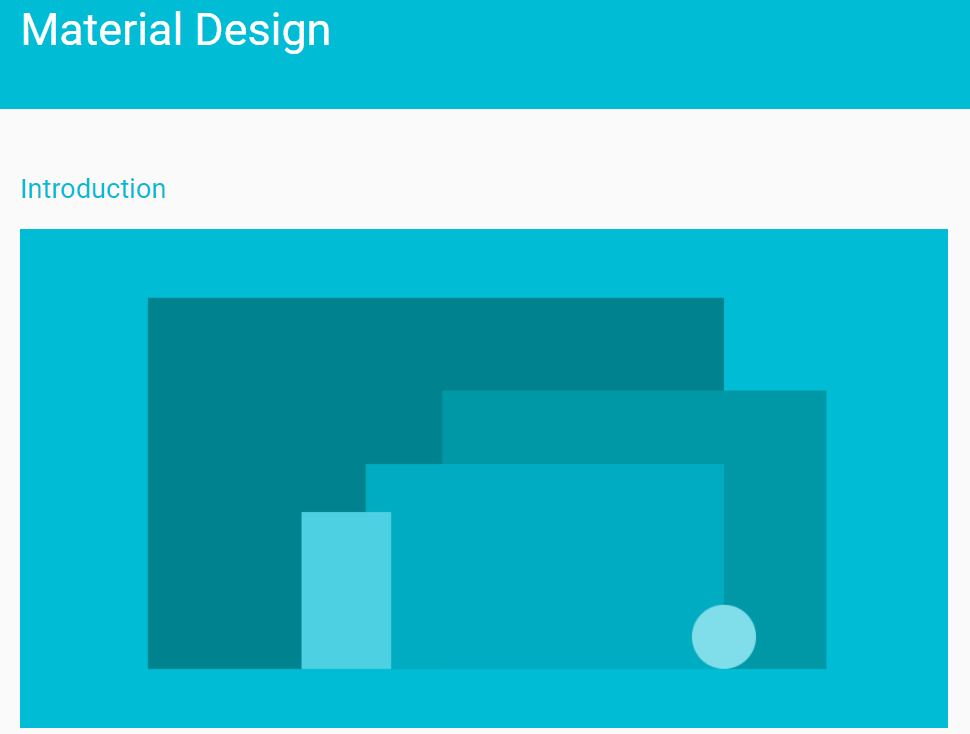
こちらも海外のサイトです。
紙を重ねたようなレイアウトとなっており、文字の透け具合などが参考になります。

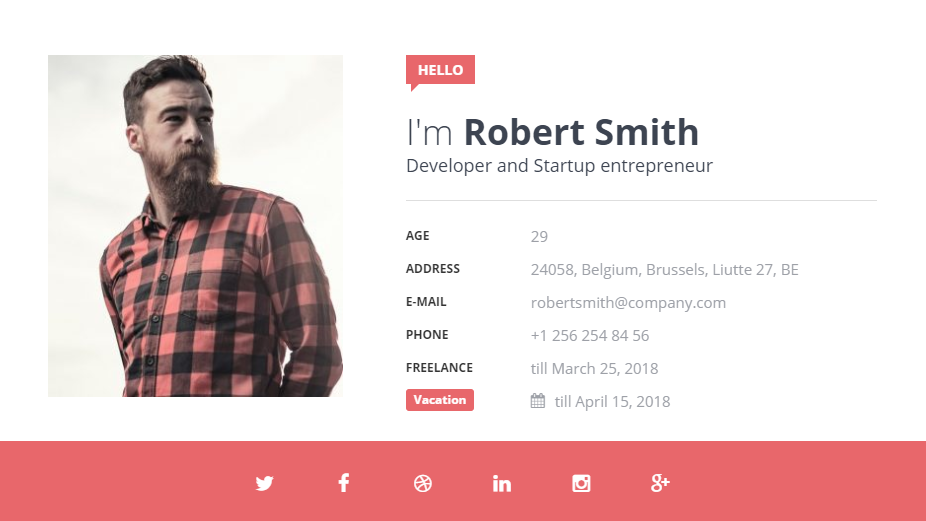
こちらも海外のサイトです。
複数の異なる色の重なり具合や、影の色までもリアルに再現できており、非常によく出来ています。

まとめ
最近では、ユーザー体験を重視したマテリアルデザインのwebサイトが増えてきています。
今後も、デバイスの多様化によって互換性のあるデザイン設計が求められることでしょう。
今回紹介したマテリアルデザインは、webサイトを綺麗に見せるためではなく、分かりやすさ、訴求力を意識した仕様であることを認識しておきましょう。
これらは、訴求力のあるアニメーションと立体感を持った各要素を特徴の一つとして取り入れており、ユーザーの注目を集めるのに有効な手法です。常に、ユーザー目線で、操作に困らないようにするためにはどうしたらいいのかといったことや、どのようなアニメーションが訴求力があるのかを考えながら意識して設計を行いましょう。

 TOP
TOP







 前の記事
前の記事



