web制作で参考にしておきたいサイトを紹介
 2024.03.12
2024.03.12
AI要約
webサイトを購買意欲の高いものにするためには
webサイト制作で重要なのはコンテンツとプロモーションとよく言われますが、それと並んでデザインも重要な要素の一つだと思います。ユーザー視点で考えてみても、デザイン性に優れているページとデザイン性に欠けているページとでは当然、再訪問するユーザーの数も異なってきます。
サービス自体がユーザーのニーズに応えるものでないと商品は売れないのは当然ですが、web上で集客していくのであれば購買意欲に繋がるものにしていきたいと考えるはずです。
更に最近ではSEO的にもユーザー体験を重視する傾向にあるため、サイト内回遊率が高いページほど検索エンジンから評価されやすいという意見もあるくらいです。
いずれにせよ、webサイトを運営しているのであればリピーターの多いサイトにしていきたいところです。今回は、参考にしておきたいサイトを紹介していきたいと思います。
参考にしておきたいwebサイト
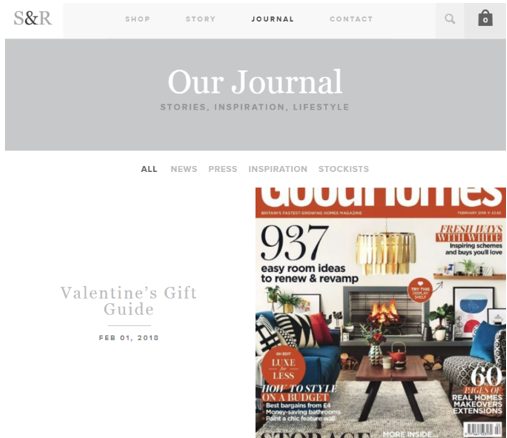
こちらはインテリア用品を扱う海外のサイトです。高価なものを扱っているわけではありませんが、フレームの色使い・色の統一感などが勉強になります。購買意欲をそそられます。
その他には、ホバー時に文字がスライドするアニメーションを取り入れています。

こちらは洋服を扱っている海外のサイトですが、ユニークな仕様です。
スクロールするとページ内の隠れていた要素が縦横無尽に表示されます。

こちらは海外のコンサルのサイトです。賛否労論あると思いますが、スクロールするとページ内のコンテンツがまるでストーリーのようにスライドしていきます。
文字の羅列ではなく、ユーザーを訴求することを意識したのでしょう。

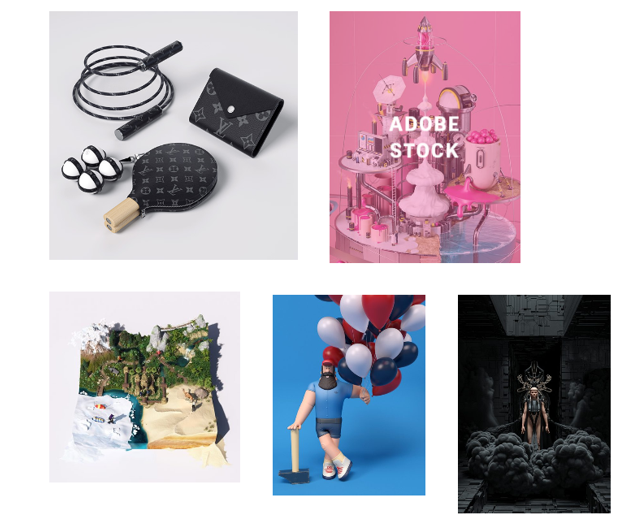
こちらは3Dデザイン・イラストをサービスとして扱う海外のサイトです。流石といえるのが、ホバー時のエフェクトの色です。画像の色とホバー時の色を全て同系色で統一しています。抜け目がありません。

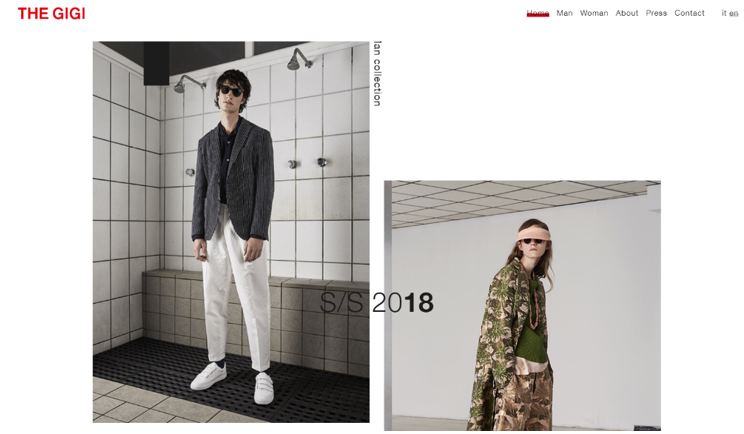
こちらのサイトは、ファッションブランドを扱う日本のサイトです。スクロールしていくと、リクルートページへのリンクが見えます。少しスクロールしないと次のページが見えないようになっているのは、ユーザーの遷移数を上げるためなのではないでしょうか。スクロール時のスライドが非常にスタイリッシュなものとなっています。
流れるようなそのアニメーション・写真は見る側にとってもいいものです。

こちらはweb制作を手がける会社のサイトのようです。流石は制作会社といえるほどjavascriptの実装に凝っていることが伝わってきます。

こちらもweb制作を手がける会社のwebサイトのようです。こちらのサイトもまた流石といえるくらい凝ったアニメーションを実装しています。
特に、画面幅を小さくしたときが見所なのではないかと個人的には思います。

画面幅を縮めると、それまでのコンテンツ領域の幅が小さくなり、格納される要素の数が画面の表示幅によって変わるところではないでしょうか。画面いっぱいにすると8つほどコンテンツが表示され、画面幅をめいっぱい小さくすると1つのコンテンツしか表示されなくなります。そして新たに< PrevとNext >の2つのボタンが表示されるようになっています。実装するのが難しそうです。
まとめ
今回はwebデザインをやっている人に向けて参考になるサイトを紹介しました。以前はカテゴリ別に参考となるサイトを紹介しましたが、今回紹介したものはjavascriptなどを用いた少し高度なものばかりが中心です。中には好き嫌いが分かれるものもあると思いますが、インパクトの強いものばかりだったのはないでしょうか。webサイト制作でコンテンツが重要なことは言うまでもないですが、ユーザーの満足度を満たすためにはやはりこういったjavascriptであったり少し高度なスキルが必要になってくるのではないでしょうか。

 TOP
TOP







 前の記事
前の記事




