検索順位とレスポンシブ・ウェブ・デザインに関して
 2024.03.14
2024.03.14
レスポンシブ・ウェブ・デザイン(以下RWD)とは、異なるデバイスに対しても常に同じHTMLコードを配信し、デバイスに応じてページのレイアウトを変える設定方法です。 現在googleはWebサイトがモバイル対応であるか否かが順位に影響すると名言しています。 WebサイトをRWDにすることは検索順位にどのような影響を及ぼすのでしょうか。
AI要約
レスポンシブ・ウェブ・デザインとそうでない場合の違いについて
RWD(レスポンシブ・ウェブ・デザイン)では、各デバイスの画面に合わせて、サイズを調整するコードが全てのデバイスに配信されます。
RWDではない場合、同じURLで異なるHTMLがサーバーから配信されます。
また、異なるHTMLを持つことから、クロール時にモバイルコンテンツのみが隠れている状態になることも考えられます。
コンテンツの差異をなくし、評価を保ちながら、検索ランキングへの影響をより少なくするための対策としてRWDが推奨されます。
モバイルファーストインデックスとRWD
現状ではPCページが優先的にインデックスされますが、モバイルファーストインデックス(MFI)導入後はモバイル向けページが優先的にインデックスされます。
モバイルファーストインデックスが導入された場合、RWD・そうでないサイトに関して下記の違いが生じます。
| RWD | RWD以外 |
|---|---|
| 検索ランキングの差異が生じない | 検索ランキングの差異が生じる |
| コンテンツの欠如が生じない | コンテンツの欠如が生じる |
| 構造化データの欠如が生じない | 構造化データの欠如が生じる |
| リッチスニペットの消失が生じない | リッチスニペットの消失が生じる |
| コンテンツの共有がしやすい | コンテンツの共有が>しにくい |
| ページの維持管理の手間が省ける | ページの維持管理の手間がかかる |
| ページの読み込み時間を短縮できる | ページの読み込み時間を短縮できない |
(参考:レスポンシブ ウェブ デザイン | Search | Google Developers)
さらに、8/22に開催されたISM Spin-off #2にて、Gary Illyes氏もRWDを推奨しています。
(参考:Googleモバイルファーストインデックス後はレスポンシブが唯一の選択肢か? #inhouseseo | 海外SEO情報ブログ)
今後のWEBサイト運営においてRWD化は必須になってくることが考えられます。
SEOの視点から見た効果
RWDは、一つのファイルで複数のデバイスに対応することができるため被リンクの分散を防ぐ効果を期待することができます。
一方、RWDではない場合、被リンクの評価が分散してしまう可能性も考えられます。
*注意点
モバイル向けページを作成する際に、ただ単に簡略化したPC向けページにすればいいという訳ではありません。
各デバイスで表示した時にページの幅と画面幅が対応するようにコードを記述することが重要です。
画面表示幅の推奨値
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
(設定値の意味)
width=device-width:各デバイスごとの画面幅=表示画面サイズ
initial-scale=1:初期設定時の画面幅のままページ遷移が可能
モバイル向けのフォントサイズ推奨値
| 部位 | 推奨フォントサイズ |
|---|---|
| 記事タイトル | 18px以上 |
| 見出し | 14px以上 |
| 本文 | 15px以上 |
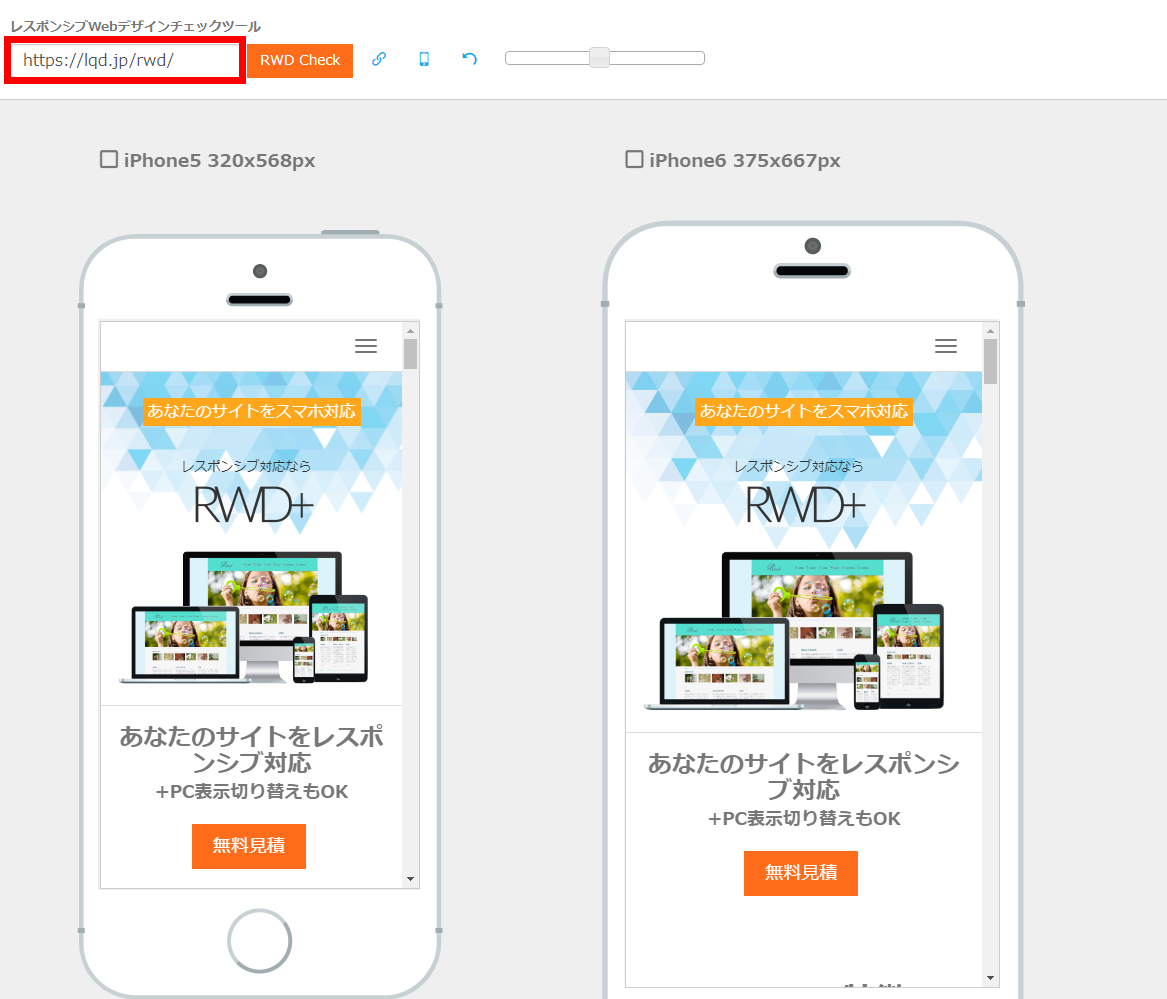
RWDをチェックする方法
RWDを簡単に確認する方法として、レスポンシブWebデザインチェックツールを使うと非常に便利です。

赤枠部分に対象URLを入力すると、RWDか否かのチェックができます。
それぞれの機種におけるサイトの見え方なども確認することができる便利なツールとなっています。
RWDであるサイトの表示例

RWDであるサイトは横幅がモバイルの画面幅に応じて変更されます。
RWDでないサイトの表示例

RWDでないサイトは横幅が変更されず、モバイルのモニタからはみ出てしまいます。
RWD導入は間接的な効果が期待できる
近年、RWDのサイトを多く見かけるようになりました。
SEO的な観点から見ると、Googleは依然としてコンテンツを評価する傾向にあることから、検索順位とは直接的には関係ないようです。
しかし、被リンクの分散などの問題点を考慮するとRWDではないものと比較した場合、間接的な効果は期待できるようです。
SEO的な効果以外にも、サイトを運営する手間が省けることやコンテンツの欠如を防ぐことができることなどがあげられます。
モバイルファーストインデックスの施行を見据えて、サイトの評価を落とさないためにもRWDにすることが好ましいといえるでしょう。

 TOP
TOP










 前の記事
前の記事



