Googleアナリティクス徹底解説 【クリックされたページを計測する方法】
 2024.03.12
2024.03.12
AI要約
Googleアナリティクスでクリックを判別させる方法
web担当者の方であれば、お客様からお問い合わせがくるためにページ内に何か工夫をしていることだと思います。例えば、スマホユーザーに向けてフォントサイズを大きくすることであったり、位置を変えてみたり。
せっかく施策を行うのであれば、その効果を検証していきたいところなのではないでしょうか。
そこで今回はGoogleアナリティクスでクリックされたページを計測する方法を紹介します。
まず、Googleアナリティクスでクリックを計測する方法の種類についてざっくり紹介しますと下の3つとなります。
・イベントトラッキング
・拡張アトリビューション
・URLにパラメーターをつけて計測する方法
・イベントトラッキング
それではイベントトラッキングを活用した手法から紹介していきます。
そもそもイベントトラッキングとは“イベント(出来事)でトラッキング(データ集計)する”という意味です。以前解説しましたが、Googleアナリティクスはクッキーを元にデータを収集します。
つまり、ページが読み込まれるのと同時にデータが集計されます。これに対してイベントトラッキングとは、ユーザーがクリックした時やページ内で何かしらのアクションが起こった場合に行動データを取得することを指します。
イベントトラッキングが用いられるシーン
イベントトラッキングは通常下のシーンでよく使われます。
・外部リンクへの遷移数を計測する場合
・ページ内のお問い合わせボタンが何回クリックされたか計測する場合
・ページ内のPDFがダウンロードされた回数を計測する場合
上のようなユーザーのアクションが計測できればサイトの改善に大いに役立つことができるのは頷けると思います。
イベントトラッキングからクリック数を計測する方法
イベントトラッキングでは通常“カテゴリ”“アクション”“ラベル”の3種類のパラメーターが用いられます。
例えば、○○○/index.htmlというページに△△△/index.htmlへリンクしている2種類のバナーAとBがあるとします。ユーザーは○○○/index.htmlのページ内に含まれるバナーAもしくはBをクリックして△△△/index.htmlへ遷移します。
この場合、遷移先のURLへ遷移した形跡を残すために<a>タグへ下の記述をしなければなりません。イベントトラッキングからクリック数の計測を行う際は管理画面での設定は必要ありません。
Aのバナーをクリックし、遷移したユーザーを計測する場合
<a href=”△△△/index.html ” onClick=”gtag(‘send’, ‘event’, ‘○○○/index.html, ‘△△△/index.html ‘, ‘banner_A’);”>Aバナー</a>
Bのバナーをクリックし、遷移したユーザーを計測する場合
<a href=”△△△/index.html ” onClick=”gtag(‘send’, ‘event’, ‘○○○/index.html, ‘△△△/index.html ‘, ‘banner_B’);”>Bバナー</a>
バナーに上のタグを記述後、サーバーにアップロードして下さい。
設定完了後、Googleアナリティクスのメニュー画面から下の手順でクリック数を確認することができます。
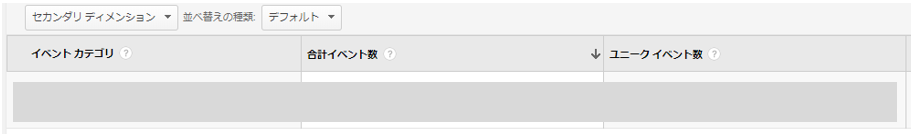
行動>イベント>上位のイベント

イベントカテゴリから、各種の情報を確認できます。
拡張アトリビューション
やり方としてはまず、アクセス解析を行いたいページへトラッキングコードを追加します。
上のトラッキングコードを追加後、リンク元のページに対して下のように記述を行います。
<a href=”△△△/index.html ” id=”A_banner”>Aバナー</a>
<a href=”△△△/index.html ” id=”B_banner”>Bバナー</a>
ここでは<a>タグ内のidによってバナーAとBが別々の要素として区別されるという仕組みをとっています。
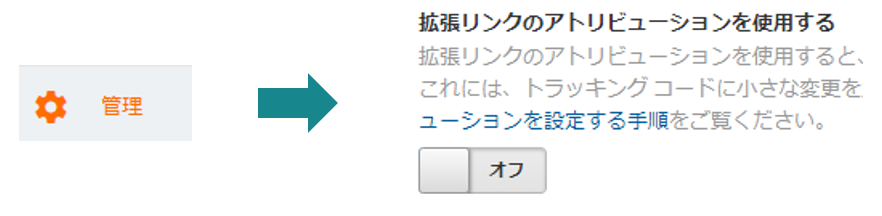
次に、管理画面から拡張アトリビューションの設定を行います。

管理画面の“プロパティ”から“拡張アトリビューションを使用する”をオンにしてください。設定が完了します。後はユーザーがクリックするのを待つだけです。
取得データを確認するのは下の手順を踏みます。
・Google拡張機能をインストールし、オンにする
・こちらのアドレスにアクセスし、機能を追加する
https://chrome.google.com/webstore/detail/page-analytics-by-google/fnbdnhhicmebfgdgglcdacdapkcihcoh
・アドレスバーの右にアイコンが追加される
*使い方に関しては下のURLを参考にしてみてください。
https://support.google.com/analytics/answer/6047802?hl=ja
URLにパラメーターをつけて計測する方法
最後にURLにパラメーターを追記し、クリック数を計測する方法について紹介します。
まず、バナーA, Bのリンク先URLを下のように変更します。
<a href=”△△△/index.html”>Aバナー</a>
<a href=”△△△/index.html”>Bバナー</a>
↓
<a href=”△△△/index.html?bannerA”>Aバナー</a>
<a href=”△△△/index.html?bannerB”>Bバナー</a>
<a>タグを上のように変更後、サーバーにアップロードしてください。
設定は完了です。後はユーザーがクリックするのを待つだけです。
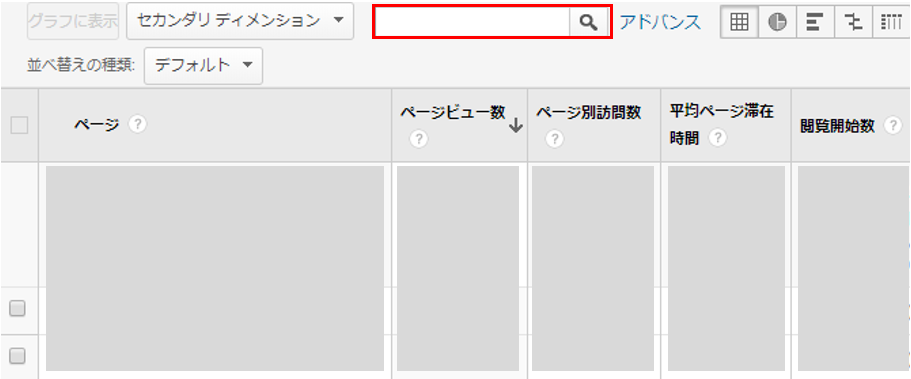
計測されたデータを閲覧する際は“すべてのページ”から、パラメーターとして追加した文字列をフィルターで絞り込んで確認してみましょう。

まとめ
今回はgoogleアナリティクスでクリック数を計測する方法について紹介しました。サイトへの流入数を伸ばすため、これから広告を運用しようと考えている方は参考にしてみてください。

 TOP
TOP







 前の記事
前の記事


