レイアウトが崩れてしまった。 考えられる原因はおそらくこれでしょう。
 2024.03.13
2024.03.13
webサイト制作を始めたばかりの方は“これまで綺麗に表示されていたはずのレイアウトが一気に崩れてしまった”と悩むことが多々あると思います。レイアウトが崩れる原因はいくつか考えられますが、ブラウザによるものを除いてはコードの記述ミスである場合が多いです。 レイアウトを構成するコードのルールはそれほど難しいものではなく、ある一定のルールに沿って記述を行えば思い通りのレイアウトにするのは決して難しいことではありません。 また、訴求力のあるwebサイトや、クオリティーの高いwebサイトにしていきたいと考えているのであれば、レイアウトを構成する上で最低限必要なコードの知識は押さえておく必要があります。そこで今回は“レイアウトが崩れてしまう原因”について、レイアウトを構成するコードを交えて解説していきたいと思います。
AI要約
レイアウトが崩れる原因
ソースコードのミス
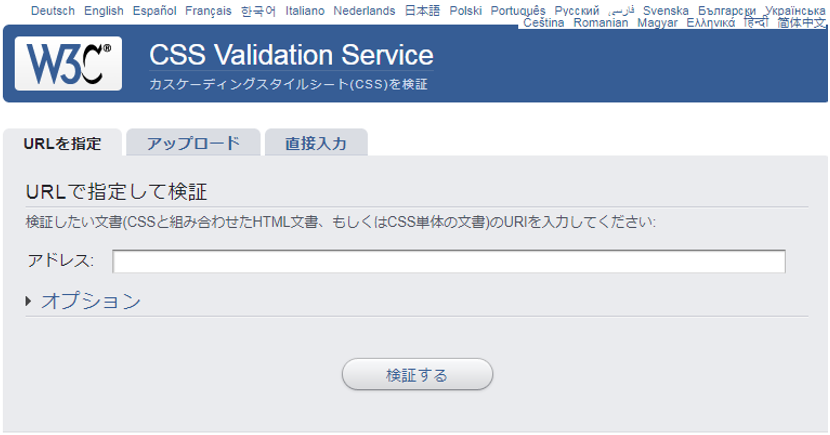
正しいコードを記述していないと、レイアウトが崩れてしまう場合があります。まずはソースコードから確認してみましょう。レイアウトが崩れてしまった場合、下のツールを使って一度ソースコードを確認してみてください。

こちらのツールはオプションからは、検証する言語のバージョンを選択することができます。
class, id指定のミス
分かりやすい例をあげると、ページ内に謎の空白が生じている場合や、画像が重なってしまっている場合はCSSの記述が間違っているケースが考えられます。

タグの掛け違いにより生じる謎の空白
指定したclassやid要素をCSSで編集する際、タグの意味を正確に理解していなければ写真のようなことが起こってしまいます。
・タグの掛け違い&終了タグの書き忘れ
コードを記述する際、一文字でも間違えると大きくレイアウトが崩れてしまいます。たとえ半角スペースであっても余分なスペースや文字がないか入念に確認しましょう。
特にdivタグなどの記述を間違えてしまうと大きくレイアウトが崩れてしまうので注意が必要です。
・floatの設定ミス
floatの設定ミスはよくある原因でしょう。webサイトのレイアウト設計をするにあたって必要不可欠なfloat-left;やfloat:right;ですが、設定を間違えるとレイアウトが崩れてしまいます。

タグで指定した親要素にfloatの設定ができていない場合、写真のようなレイアウトになってしまいます。ここでは親タグで囲った“ホットな記事一覧”と“最新記事一覧”が変な位置にきています。
floatの設定を行う場合は、親要素の境目にclear:both;というプロパティを追加する必要があります。Clear:both;を親要素に記述することで隣接する要素の回りこみなどを解除することができます。
・余白部分を考慮していない
文字を枠線で囲む際は注意が必要です。なぜなら、上下左右に枠線として指定した差分を考慮しなければならないからです。
例えば下の場合を考えてみると分かりやすいでしょう。
太さの2倍、増量しなければなりません。枠線として指定した差分を考慮し忘れたことによって、コンテンツが横並びにならなかったりしてしまいます。
まとめ
レイアウトが崩れてしまう原因は様々ですが、ブラウザによるものを除けばコードの記述ミスであることが多いです。今回紹介したコードは、記述ミスの中でも間違えやすいものをピックアップしています。各要素を定義するパラメーターの定義をしっかりと理解しないまま、やみくもにコードを記述していたのではレイアウトが崩れた原因は不明のままとなってしまいます。今回ピックアップしたものに気をつけてwebサイト制作に取り組んでください。

 TOP
TOP







 前の記事
前の記事



